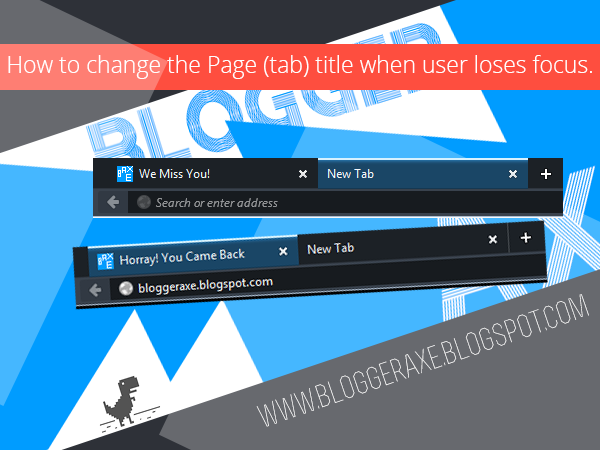
How to change the Page (tab) title when user loses focus
%2Btitle%2Bwhen%2Buser%2Bloses%2Bfocus.png)


<object height='100%' id='fondoflash' width='100%'>
<param name='movie' value='URL of SWF'/>
<param name='scale' value='exactFit'/>
<param name='wmode' value='transparent'/>
<embed height='100%' scale='exactFit' src='URL of SWF' type='application/x-shockwave-flash' width='100%' wmode='transparent'/>
</object>
<style>
html {
height: 100%;
}
body {
height: 100%;
margin: 0;
padding: 0;
}
#fondoflash {
height: 100%;
z-index:-9999;
position:fixed;
margin: 0 auto;
}
</style>

<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.jsdelivr.net/jquery.marquee/1.3.1/jquery.marquee.min.js" type="text/javascript"></script>
<style>
#headlines {
overflow:hidden;
position:relative;
line-height:25px;
background:#34495e; /* Background Color Code By Bloggeraxe */
height:45px;
padding:0 0 0 135px;
}
#headlines h3 {
color:#fff;
font-family:Oswald, sans-serif;
font-size:17px;
font-weight:400;
text-transform:uppercase;
margin-left:-115px;
margin-top:10px;
position:absolute;
}
#headlines .right_arrow {
padding:0 38px 0 110px;
display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBDyWwaiuqcg0WXTwCNVpoh2C1RrtiYuP39MduBIbsWpk0HEAy1KR7JQ4aVVYpECqjqVvxl8RjbCpnFS5QgvHbY6Xk0JLKkxd26KHFkvRqsZgovWVpXVbdmbYWkdLOhyphenhyphen1SohAMU4yVGP8W/s41/arrow.png) no-repeat right center;
height:46px;
line-height:46px;
position:absolute;
left:0;
top:0;
}
#ticker_post {
position:relative;
margin:0;
margin-left:20px;
height:50px;
width:auto;
}
.marquee {
width: 980px; /* Width of the area where entries are shown Code By Bloggeraxe */
overflow: hidden;
line-height: 45px;
}
.js-marquee a {
font-family:Oswald, sans-serif;
font-size:15px; /* Size of texts Code By Bloggeraxe */
color: #FFF; /* Color of text Code By Bloggeraxe */
padding-bottom: 20px;
text-decoration: none;
}
.ticker_separator {
color:#FFF; color: #FFF; /* Color of Posts Code By Bloggeraxe */
margin:0 10px;
}
</style>
<div id='headlines'>
<h3>News</h3>
<div class='right_arrow'></div>
<script>
var blog_url = "http://bloggeraxe.blogspot.com";
var numero_post = 10; // Number Of Posts Code By Bloggeraxe
</script>
<script type="text/javascript" src="http://yourjavascript.com/946415552/ticker.js"></script></div>
<div style='clear:both;'></div>
<script>
$(window).load(function() {
$('.marquee').marquee({
direction: 'left', // Direction left or right Code By Bloggeraxe
duration: 25000, // speed Code By Bloggeraxe
pauseOnHover: true,
duplicated: true
});
});
</script>

© Copyright 2014 BloggerAxe |